Want to share your content on R-bloggers? click here if you have a blog, or here if you don’t.
Shiny, without server
In previous article, I introduced method to share shiny application in static web page (github page)
At the core of this method is a technology called WASM, which is a way to load and utilize R and Shiny-related libraries and files that have been converted for use in a web browser. The main problem with wasm is that it is difficult to configure, even for R developers.
Of course, there was a way called shinylive, but unfortunately it was only available in python at the time.
Fortunately, after a few months, there is an R package that solves this configuration problem, and I will introduce how to use it to add a shiny application to a static page.
shinylive
shinylive is R package to utilize wasm above shiny. and now it has both Python and R version, and in this article will be based on the R version.
shinylive is responsible for generating HTML, Javascript, CSS, and other elements needed to create web pages, as well as wasm-related files for using shiny.
You can see examples created with shinylive at this link.

Install shinylive
While shinylive is available on CRAN, it is recommended to use the latest version from github as it may be updated from time to time, with the most recent release being 0.1.1. Additionally, pak is the recently recommended R package for installing R packages in posit, and can replace existing functions like install.packages() and remotes::install_github().
# install.packages("pak")
pak::pak("posit-dev/r-shinylive")
You can think of shinylive as adding a wasm to an existing shiny application, which means you need to create a shiny application first.
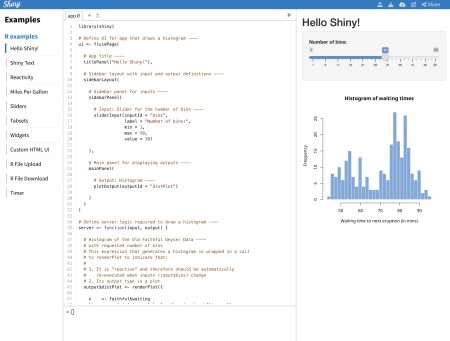
For the example, we’ll use the code provided by shiny package (which you can also see by typing shiny::runExample("01_hello") in the Rstudio console).
library(shiny)
ui <- fluidPage(
titlePanel("Hello Shiny!"),
sidebarLayout(
sidebarPanel(
sliderInput(
inputId = "bins",
label = "Number of bins:",
min = 1,
max = 50,
value = 30
)
),
mainPanel(
plotOutput(outputId = "distPlot")
)
)
)
server <- function(input, output) {
output$distPlot <- renderPlot({
x <- faithful$waiting
bins <- seq(min(x), max(x), length.out = input$bins + 1)
hist(x,
breaks = bins, col = "#75AADB", border = "white",
xlab = "Waiting time to next eruption (in mins)",
main = "Histogram of waiting times"
)
})
}
shinyApp(ui = ui, server = server)
This code creates a simple shiny application that creates a number of histograms in response to the user’s input, as shown below.

There are two ways to create a static page with this code using shinylive, one is to create it as a separate webpage (like previous article) and the other is to embed it as internal content on a quarto blog page .
First, here’s how to create a separate webpage.
shinylive via web page
To serve shiny on a separate static webpage, you’ll need to convert your app.R to a webpage using the shinylive package you installed earlier.
Based on creating a folder named shinylive in my Documents(~/Documents) and saving `app.R` inside it, here’s an example of how the export function would look like
shinylive::export('~/Documents/shinylive', '~/Documents/shinylive_out')
When you run this code, it will create a new folder called shinylive_out in the same location as shinylive, (i.e. in My Documents), and inside it, it will generate the converted wasm version of shiny code using the shinylive package.
If you check the contents of this shinylive_out folder, you can see that it contains the webr, service worker, etc. mentioned in the previous post.

More specifically, the export function is responsible for adding the files from the local PC’s shinylive package assets, i.e. the library files related to shiny, to the out directory on the local PC currently running R studio.

Now, if you create a github page or something based on the contents of this folder, you can serve a static webpage that provides shiny, and you can preview the result with the command below.
httpuv::runStaticServer("~/Documents/shinylive_out")
shinylive in quarto blog
To add a shiny application to a quarto blog, you need to use a separate extension. The quarto extension is a separate package that extends the functionality of quarto, similar to using R packages to add functionality to basic R.
First, we need to add the quarto extension by running the following code in the terminal (not a console) of Rstudio.
quarto add quarto-ext/shinylive
You don’t need to create a separate file to plant shiny in your quarto blog, you can use a code block called {shinylive-r}. Additionally, you need to set shinylive in the yaml of your index.qmd.
filters: - shinylive
Then, in the {shinylive-r} block, write the contents of the app.R we created earlier.
#| standalone: true
#| viewerHeight: 800
library(shiny)
ui <- fluidPage(
titlePanel("Hello Shiny!"),
sidebarLayout(
sidebarPanel(
sliderInput(
inputId = "bins",
label = "Number of bins:",
min = 1,
max = 50,
value = 30
)
),
mainPanel(
plotOutput(outputId = "distPlot")
)
)
)
server <- function(input, output) {
output$distPlot <- renderPlot({
x <- faithful$waiting
bins <- seq(min(x), max(x), length.out = input$bins + 1)
hist(x,
breaks = bins, col = "#75AADB", border = "white",
xlab = "Waiting time to next eruption (in mins)",
main = "Histogram of waiting times"
)
})
}
shinyApp(ui = ui, server = server)
after add this in quarto blog, you may see working shiny application.
You can see working example in this link
Summary
shinylive is a feature that utilizes wasm to run shiny on static pages, such as GitHub pages or quarto blogs, and is available as an R package and quarto extension, respectively.
Of course, since it is less than a year old, not all features are available, and since it uses static pages, there are disadvantages compared to utilizing a separate shiny server.
However, it is very popular for introducing shiny usage and simple statistical analysis, and you can practice it right on the website without installing R, and more features are expected to be added in the future.
The code used in blog (previous example link) can be found at the link.
Author: jhk0530
Add shiny in quarto blog with shinylive was first posted on March 10, 2024 at 5:25 pm.
R-bloggers.com offers daily e-mail updates about R news and tutorials about learning R and many other topics. Click here if you’re looking to post or find an R/data-science job.
Want to share your content on R-bloggers? click here if you have a blog, or here if you don’t.
Continue reading: Add shiny in quarto blog with shinylive
Implications and future developments of Shinylive
The implementation of Shiny applications without a server using WebAssembly (WASM) and Shinylive offers a significant development for R developers who want to share their work in static pages, such as beta-testing of applications or blogging. This article aims to discuss the long-term implications of this development, theorize possible future developments, and provide actionable advice for developers and data scientists interested in this technique.
I. Long-term implications
1. Greater convenience and flexibility: With Shinylive and WASM, static webpage hosting becomes more feasible for R developers, allowing them to share Shiny applications easily without the need for a server. This adds flexibility and makes the distribution of applications more efficient.
2. Enhance Shiny applications: The use of Shinylive not only enhances the capabilities of Shiny applications but also simplifies the process of embedding these applications on a static webpage or a quarto blog page, expanding their potential uses and applications.
3. Increasing adoption: This accessibility to a broader range of outlets for their work may encourage increased adoption of R and Shiny among the scientific and data analysis communities.
II. Possible future developments
1. Extended features and new packages: The Shinylive package is still young, and therefore it can be expected that more features will be added in the future. Developers may build more sophisticated packages similar to Shinylive to make the most out of static pages.
2. Increasing use of WASM: WASM’s potential proves to be high in this context, suggesting it may see broader adoption and improvements that could increase efficiency for developers.
III. Actionable advice
1. Stay updated: R developers who use Shiny apps should monitor the development of Shinylive and similar packages. It is recommended to use the latest version of the package as updates are released regularly.
2. Experiment with WASM: If you are a developer, do not shy away from WASM, despite its configuration challenges. Gaining this capability could open new possibilities for your applications and bring increased convenience when sharing work.
3. Consider static page hosting: Consider the benefits of static webpage hosting for sharing applications, as well as the potential broadening of the audience for your work. This mechanism can be highly appealing due to its simplicity and cost-effectiveness compared to setting up a dedicated server.
Conclusion
WASM and Shinylive together form an innovative solution for R developers looking to share Shiny applications in a flexible, server-less environment, thus broadening their application’s reach. As technology continues to progress, one can expect further enhancements and improved efficiency in this area. R developers should look forward to these developments and be prepared to integrate them into their work processes to reap their full benefits.